1.下載NPM模塊管理、NodeJS
sudo apt-get install nodejs
sudo apt-get install nodejs-legacy
sudo apt-get install npm
npm install express-generator -g #需npm先安裝
2.下載完後測試,打開cmd(命令提示字元),輸入:
# Windows
npm -v
node -v
# Ubuntu
npm -v
nodejs -v
[-V]為-version(版本號)的意思
如果有出現版號,代表完成。
3.VSCode開發工具下載
下載點
※只說明Windows環境
cd [資料夾路徑] #E://NodeJS/[資料夾路徑]
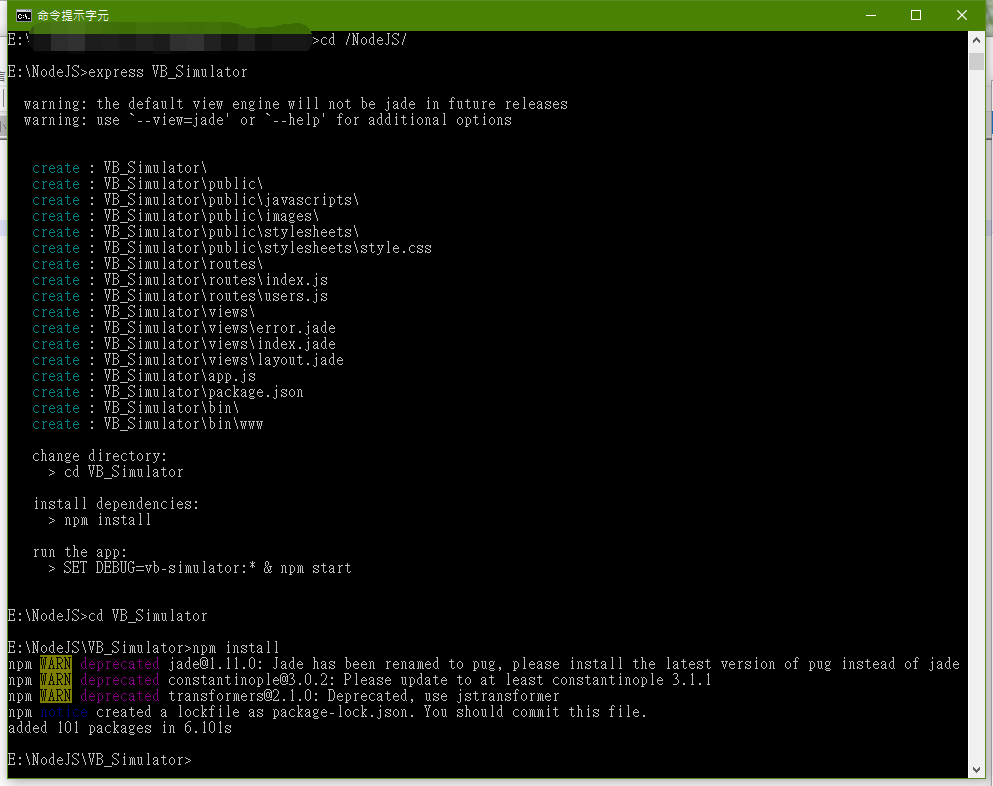
express [專案名稱] #建立專案
cd ./[專案名稱] #E://NodeJS/[資料夾路徑]/[專案名稱]
npm install #模塊下載
code . #打開VSCode

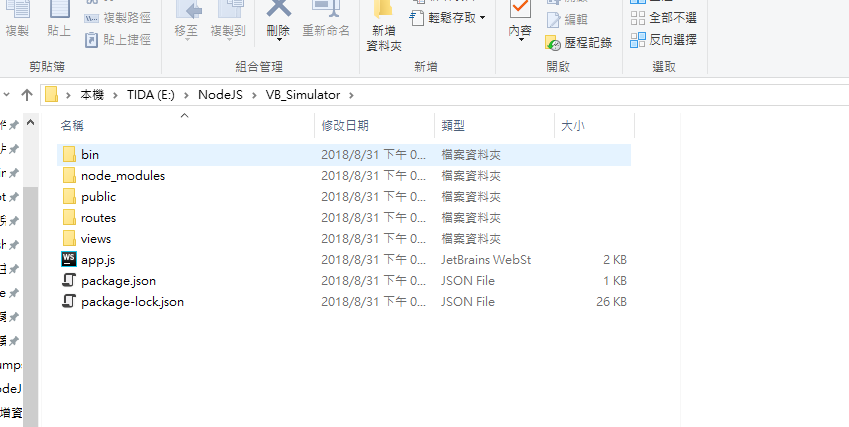
當建立的檔案夾有下圖的資料表示成功
===============================================
在此特別感謝Homura給予指教 (灑花w
上一篇 NodeJS-選擇的開發工具
下一篇 NodeJS-型別DataType

你漏步驟了....
你少一步安裝express cli
npm install express-generator -g
還有你的
cd ./[專案名稱] #E://NodeJS/[資料夾路徑]/[專案名稱]
./有什麼特殊意義嗎?
不是在同一層?
1.不用特地安裝cli工具就可以用喔^ ^
2.[./]是我習慣的打法,確實是同一層沒錯,沒有特殊的意義www
只是用來保證看的人不會誤會而己。![]()
KUI
可是我剛試了不行耶
你是裝了什麼特殊版本嗎?
不好意思,現在才回,我就只有安裝上面說的那些而己
nodejs v8.11.3
npm 5.6.0
我也有一個朋友,他發現需要
npm install express-generator -g
,也就是您給予我的指導![]()
所以我會將您的指導加入我的文章,
在此感謝您的回應^ ^
XDDD在下錯了,請接受我的膝蓋
![]()